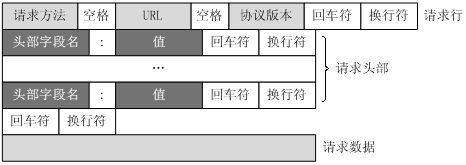
HTTP 请求

- 请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 | DELETE | 请求服务器删除指定的页面。 |
| 6 | CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
GET和POST方法区别归纳如下几点:
- GET是从服务器上获取数据,POST是向服务器传送数据。
- GET请求参数显示,都显示在浏览器网址上,POST请求参数在请求体当中,消息长度没有限制而且以隐式的方式进行发送
- 尽量避免使用Get方式提交表单,因为有可能会导致安全问题。 比如说在登陆表单中用Get方式,用户输入的用户名和密码将在地址栏中暴露无遗。 但是在分页程序中,用Get方式就比用Post好。
Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息.
我们看看GET和POST的区别
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
URL概述
统一资源定位符(URL,英语 Uniform / Universal Resource Locator的缩写)是用于完整地描述Internet上网页和其他资源的地址的一种标识方法。
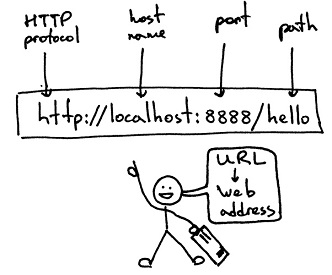
URL格式:
基本格式如下
schema://host[:port#]/path/…/[?query-string][#anchor]

- schema 协议(例如:http, https, ftp)
- host 服务器的IP地址或者域名
- port# 服务器的端口(如果是走协议默认端口,缺省端口80)
- path 访问资源的路径
- query-string 参数,发送给http服务器的数据
- anchor- 锚(跳转到网页的指定锚点位置)
例子:
- http://www.sina.com.cn/
- http://192.168.0.116:8080/index.jsp
- http://item.jd.com/11052214.html#product-detail
- http://www.website.com/test/test.aspx?name=sv&x=true#stuff
一个URL的请求过程:
当你在浏览器输入URL http://www.website.com 的时候,浏览器发送一个Request去获取 http://www. website.com的html. 服务器把Response发送回给浏览器.
浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如图片,CSS文件,JS文件。
浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。
当所有的文件都下载成功后, 网页就被显示出来了。
常用的请求报头
Host
Host初始URL中的主机和端口,用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的
Connection
表示客户端与服务连接类型;
- client 发起一个包含Connection:keep-alive的请求
server收到请求后,如果server支持keepalive,回复一个包含Connection:keep-alive的响应,不关闭连接,否则回复一个包含Connection:close的响应,关闭连接。
如果client收到包含Connection:keep-alive的响应,向同一个连接发送下一个请求,直到一方主动关闭连接。
Keep-alive在很多情况下能够重用连接,减少资源消耗,缩短响应时间HTTP
Accept
表示浏览器支持的 MIME 类型
MIME的英文全称是 Multipurpose Internet Mail Extensions(多用途互联网邮件扩展)
eg: Accept:image/gif,表明客户端希望接受GIF图象格式的资源; Accept:text/html,表明客户端希望接受html文本。 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 意思:浏览器支持的 MIME 类型分别是 text/html、application/xhtml+xml、application/xml 和 */*,优先顺序是它们从左到右的排列顺序。 Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的; Application:用于传输应用程序数据或者二进制数据;设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开
| Mime类型 | 扩展名 |
|---|---|
| text/html | .htm .html *.shtml |
| text/plain | text/html是以html的形式输出,比如<input type="text"/>就会在页面上显示一个文本框,而以plain形式就会在页面上原样显示这段代码 |
| application/xhtml+xml | .xhtml .xml |
| text/css | *.css |
| application/msexcel | .xls .xla |
| application/msword | .doc .dot |
| application/octet-stream | *.exe |
| application/pdf | |
| ..... | ..... |
q是权重系数,范围 0 =< q <= 1,q 值越大,请求越倾向于获得其“;”之前的类型表示的内容,若没有指定 q 值越大,请求越倾向于获得其“,则默认为1,若被赋值为0,则用于提醒服务器哪些是浏览器不接受的内容类型。
Content-Type
POST 提交,application/x-www-form-urlencoded
提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。User-Agent
浏览器类型
Referer
请求来自哪个页面,用户是从该 Referer URL页面访问当前请求的页面。
Accept-Encoding
浏览器支持的压缩编码类型,比如gzip,支持gzip的浏览器返回经gzip编码的HTML页面。
许多情形下这可以减少5到10倍的下载时间
eg: Accept-Encoding:gzip;q=1.0, identity; q=0.5, *;q=0 // 按顺序支持 gzip , identity 如果有多个Encoding同时匹配, 按照q值顺序排列如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受。
Accept-Language
浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。
eg: Accept-Language:zh-cn如果请求消息中没有设置这个报头域,服务器假定客户端对各种语言都可以接受。
Accept-Charset
浏览器可接受的字符集,用于指定客户端接受的字符集
eg: Accept-Charset:iso-8859-1,gb2312 ISO8859-1,通常叫做Latin-1。Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符; gb2312是标准中文字符集; UTF-8 是 UNICODE 的一种变长字符编码,可以解决多种语言文本显示问题,从而实现应用国际化和本地化。 如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。