前端SVG技术
文档:
http://www.w3school.com.cn/svg/svg_path.asp
http://www.runoob.com/svg/svg-path.html
SVG
<rect> 标签可用来创建矩形,以及矩形的变种。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100"
style="fill:rgb(0,0,255);stroke-width:1;
stroke:rgb(0,0,0)"/>
</svg>
代码解释:
rect 元素的 width 和 height 属性: 可定义矩形的高度和宽度
style 属性: 用来定义 CSS 属性
CSS 的 fill 属性: 定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)
CSS 的 stroke-width 属性: 定义矩形边框的宽度
CSS 的 stroke 属性: 定义矩形边框的颜色
创建带有圆角的矩形:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" rx="20" ry="20" width="250"
height="100" style="fill:red;stroke:black;
stroke-width:5;opacity:0.5"/>
</svg>
代码解释:
rx 和 ry 属性可使矩形产生圆角。
SVG <path> 标签用来定义路径。
下面的命令可用于路径数据:
- M = moveto
- L = lineto
- H = horizontal lineto(水平)
- V = vertical lineto
- C = curveto(曲线)
- S = smooth curveto(光滑)
- Q = quadratic Belzier curve(二次belzier曲线)
- T = smooth quadratic Belzier curveto
- A = elliptical Arc
- Z = closepath
例子
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
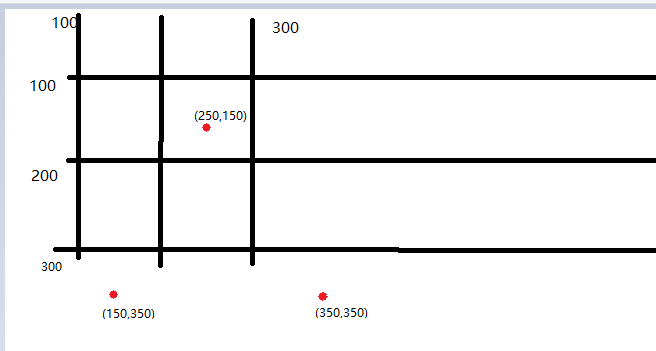
<path d="M250 150 L150 350 L350 350 Z" />
</svg>
上面的例子定义了一条路径,它开始于位置 250 150,到达位置 150 350,然后从那里开始到 350 350,最后在 250 150 关闭路径。

下面的例子创建了一个螺旋:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path d="M153 334
C153 334 151 334 151 334
C151 339 153 344 156 344
C164 344 171 339 171 334
C171 322 164 314 156 314
C142 314 131 322 131 334
C131 350 142 364 156 364
C175 364 191 350 191 334
C191 311 175 294 156 294
C131 294 111 311 111 334
C111 361 131 384 156 384
C186 384 211 361 211 334
C211 300 186 274 156 274"
style="fill:white;stroke:red;stroke-width:2"/>
</svg>
测试工具
http://www.runoob.com/try/try.php?filename=trysvg_path2
SVG贝塞尔曲线

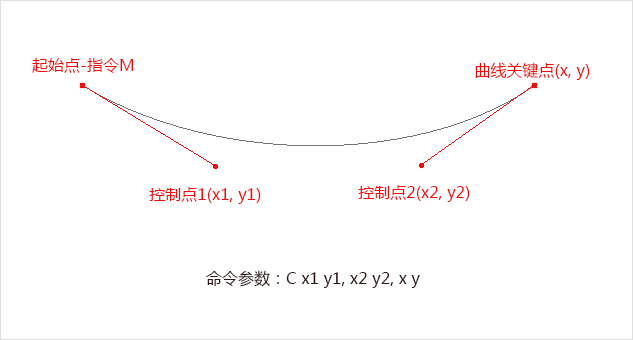
一般而言,“三次贝塞尔曲线”的指令是:
C x1 y1, x2 y2, x y

我们可以看到,上面图片有4个点出现,曲线的两个端点,以及两个控制点,这就是典型的三次贝塞尔曲线。
记住,两个控制点写在前面,后面是一个实点。
明明图片上有4个点啊,你这里的C指令怎么就只有3个参数啊?
其中有一个点是起始点,一般是使用指令Mx, y的,这样1+3就等于4啦~」